
文字
纯色背景填充
| Code | Result |
|---|---|
| { % label @示例 1 % } | 示例 1 |
| { % label default@示例 2 % } | 示例 2 |
| { % label primary@示例 3 % } | 示例 3 |
| { % label success@示例 4 % } | 示例 4 |
| { % label info@示例 5 % } | 示例 5 |
| { % label warning@示例 6 % } | 示例 6 |
| { % label danger@示例 7 % } | 示例 7 |
| ~~{ % label default @示例8 % }~~ | |
| <mark>esse</mark> | esse |
中心引用
格式
1 | {% centerquote %}文字{% endcenterquote %} |
效果
文字
页面内跳转链接
页面内定义一个锚,及要跳转到的位置
<span id="1">XXX</span>使用如下格式定义链接即可
[跳转到XXX](#1)
图片
引用
本地图片
将图片统一放在 source/post_image 文件夹中,通过以下地址引用。
1 |  |
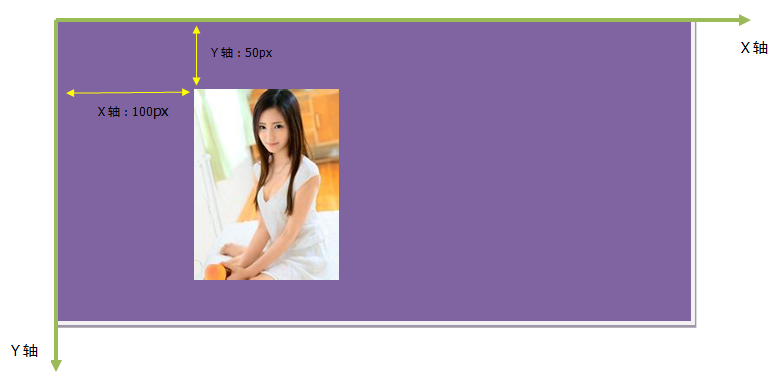
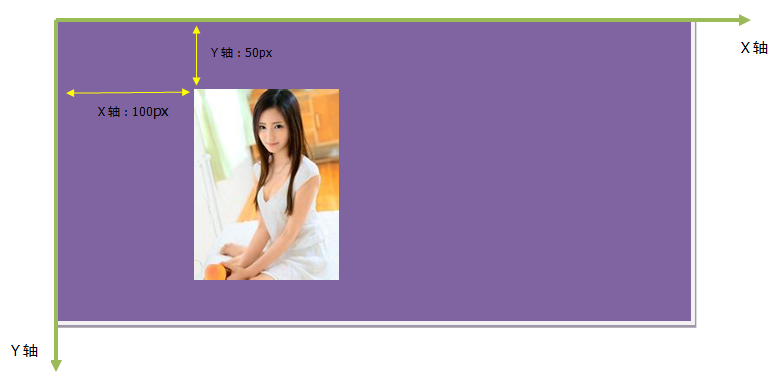
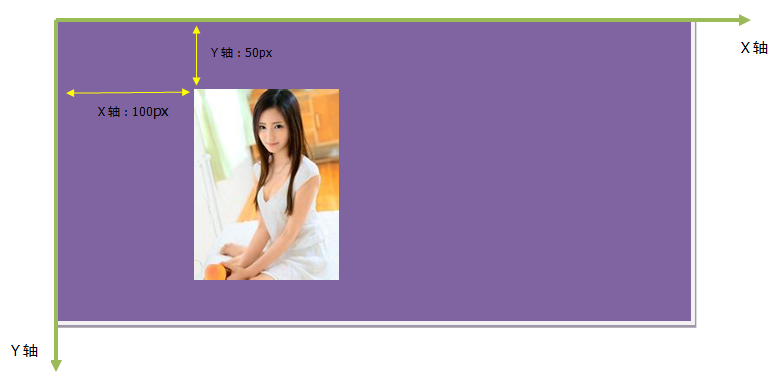
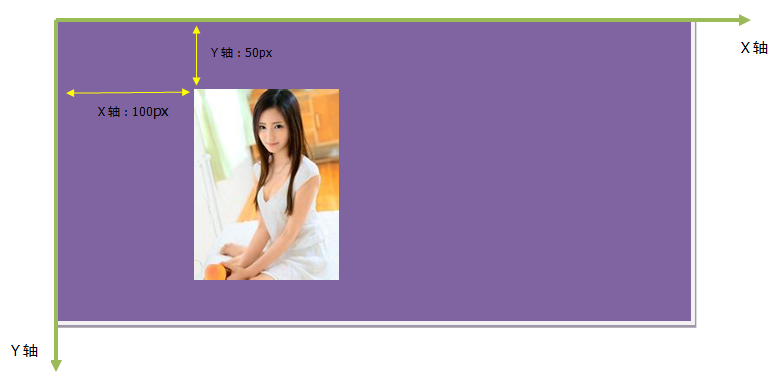
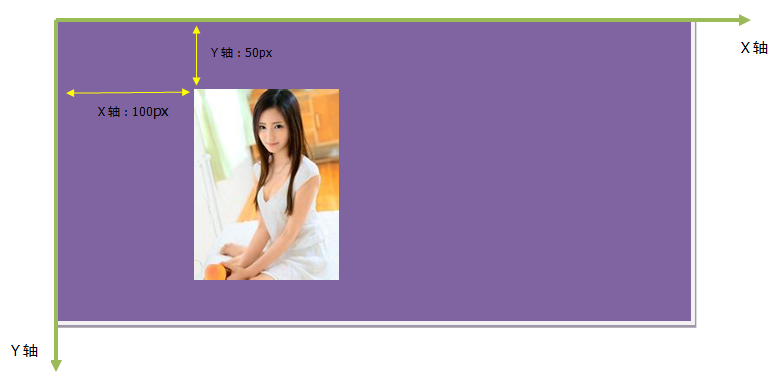
缩放、截取
博客中经常要用到网络上的一些图片,但又需要在此基础上进行一些改动,而且并不想通过图片编辑软件进行编辑再上传图片服务器这种复杂耗时的方式。
1 | <div style="width: 100%; |
通过调整相应属性即可
background-size
作用:控制缩放,尽量等比数列缩放
取值:[x 坐标,y 坐标]
![]()
background-position
作用:背景图片的初始位置
取值:[x 坐标,y 坐标]
默认图片
博客中的图片如果加载失败则使用默认图片代替。
分组
2
3
4
5
{% gp [group]-[layout] %}{% endgp %}
[group] : Total number of pictures to add in the group.
[layout] : Default picture under the group to show.
例如
1 | {% grouppicture 5-3 %} |





将 pdf 文件统一放在
source/pdf目录中文章里使用如下方式引用
1
{% pdf xxx.pdf %}
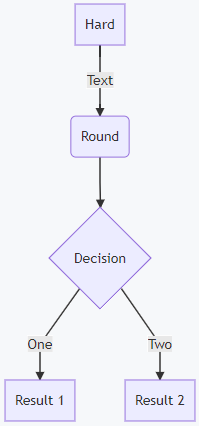
效果展示
graph TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2] |

|
Mermaid
Generation of diagram and flowchart from text in a similar manner as markdown.
流程图
graph TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
视频
| Code | Result |
|---|---|
| { % video url % } |
按钮
2
3
4
5
6
7
8
9
10
11
<!-- Tag Alias -->
{% btn url, text, icon [class], [title] %}
url : Absolute or relative path to URL.
text : Button text. Required if no icon specified.
icon : FontAwesome icon name (without 'fa-' at the begining). Required if no text specified.
[class] : FontAwesome class(es): fa-fw | fa-lg | fa-2x | fa-3x | fa-4x | fa-5x
Optional parameter.
[title] : Tooltip at mouseover.
Optional parameter.
| Code | Result |
|---|---|
| { % button #, 按钮文字 % } | 按钮文字 |
| { % button #, 带图标的按钮, home % } | 带图标的按钮 |
| { % button #, 带间隙的图标按钮, home fa-fw % } | 带间隙的图标按钮 |
| { % button #, 带标题的按钮, , 标题 % } | 带标题的按钮 |
| 文字文字{ % button #, 文字围绕的按钮 % }文字文字 | 文字文字文字围绕的按钮文字文字 |
| { % note info no-icon % } { % btn #, 嵌入note中的按钮 % } { % endnote % } |
数学公式
- 需要在博文的 Front-matter 中开启
mathjax - 公式里的运算符号两侧尽量加上空格,否则可能会导致渲染失败的情况
报错
Error: expected end of comment, got end of file
日志
1 | Unhandled rejection Template render error: (unknown path) |
原因
博文中出现 { 和 # 连在一起时报这个错。
解决
用 <span> 标签将其分开即可,即 <span>{</span><span>#</span>。